ec-europa / ecl-twig
Twig components for the EC new visual identity.
Installs: 1 849
Dependents: 0
Suggesters: 0
Security: 0
Stars: 17
Watchers: 15
Forks: 5
Open Issues: 5
Language:JavaScript
pkg:composer/ec-europa/ecl-twig
Requires (Dev)
- friendsoftwig/twigcs: ^3.2.2
- phpro/grumphp: ^0.18.0
- dev-master
- v3.x-dev
- v2.39.0
- v2.38.0
- v2.37.0
- v2.36.0
- v2.35.2
- v2.35.1
- v2.35.0
- v2.34.0
- v2.33.2
- v2.33.1
- v2.32.0
- v2.31.1
- v2.31.0
- v2.30.0
- v2.29.0
- v2.28.1
- v2.28.0
- v2.27.0
- v2.26.0
- v2.25.1
- v2.25.0
- v2.24.0
- v2.23.0
- v2.22.1
- v2.22.0
- v2.19.0
- v2.18.0
- v2.17.3
- v2.17.0
- v2.16.0
- v2.15.1
- v2.15.0
- v2.11.2
- v2.11.1
- dev-dependabot/npm_and_yarn/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/express-4.18.2
- dev-dependabot/npm_and_yarn/qs-6.5.3
- dev-dependabot/npm_and_yarn/json5-1.0.2
- dev-dependabot/npm_and_yarn/luxon-1.28.1
- dev-dependabot/npm_and_yarn/marked-4.0.10
- dev-develop
- dev-chore-yarn-2
- dev-codario_test
- dev-pre-release-2-36-0
- dev-table-widget-netlify-cms
- dev-chore-test-resoultions
- dev-front-1723
- dev-front-1547
- dev-testing-card-utilities
- dev-cms/docs/test
- dev-cms/docs/conventions
- dev-front-1554
- dev-cms_1599138095444/docs/conventions
- dev-front-1555
- dev-front-1556
- dev-cms/component/ecl_compliance
- dev-netlifycms
- dev-cms/docs/release
- dev-cms/docs/README
- dev-cms/component/accordion_deprecated
- dev-cms_1598365799060/component/accordion_deprecated
- dev-test-card-icons
- dev-ecl-diff-full-ci
- dev-TWIG-242
- dev-front-1328
- dev-FRONT-1253
- dev-FRONT-1117-epic
- dev-FRONT-1198
- dev-FRONT-1072
- dev-front-865
- dev-FRONT-820
This package is auto-updated.
Last update: 2023-05-08 16:13:40 UTC
README
The ECL-Twig is a library of twig templates, implementing the Europa Component Library (ECL) vanilla (html/css/js) components. ECL is a library of components applicable to all European Commission websites (hosted under europa.eu and ec.europa.eu domains), the library contains all the available components to build your website.
For information on how to use the ECL library please refer to the information available in the ECL docs
The twig implementation of the ECL components is mainly meant to serve Drupal 8 applications, therefore the version of twig in use is 1.x.
EC/EU
ECL is a library used both for EC (European Commission) and EU (European Union) websites, it comes with two sets of distributes resources (css, js) for the two visual identities.
Although they may differ in style, in the current v2 version, the HTML markup is the same. ECL-Twig is shipping one single template that can be used while working on both EC and EU websites. Templates are aware of the system (ec/eu) in use because they don't need to be.
The ECL-Twig website(s)
ECL-Twig is capable of rendering twig templates using both a javascript implementation of twig (twing) and twig as a php package. Two different instances of Storybook are distributed:
- ECL-Twig JS - interactive (renders the twig templates)
- ECL-Twig PHP - static (uses html files rendered through twig php)
The two versions EC/EU are available as a separated storybook instance in the two websites, the first page offers a simple choice between the two and a switcher is available in storybook to easily move between the two.
Browser support
Unfortunately the ECL-Twig websites are not usable with Internet Explorer, in any version.
Also the support to Edge is limited to the latest releases.
ECL-Twig components
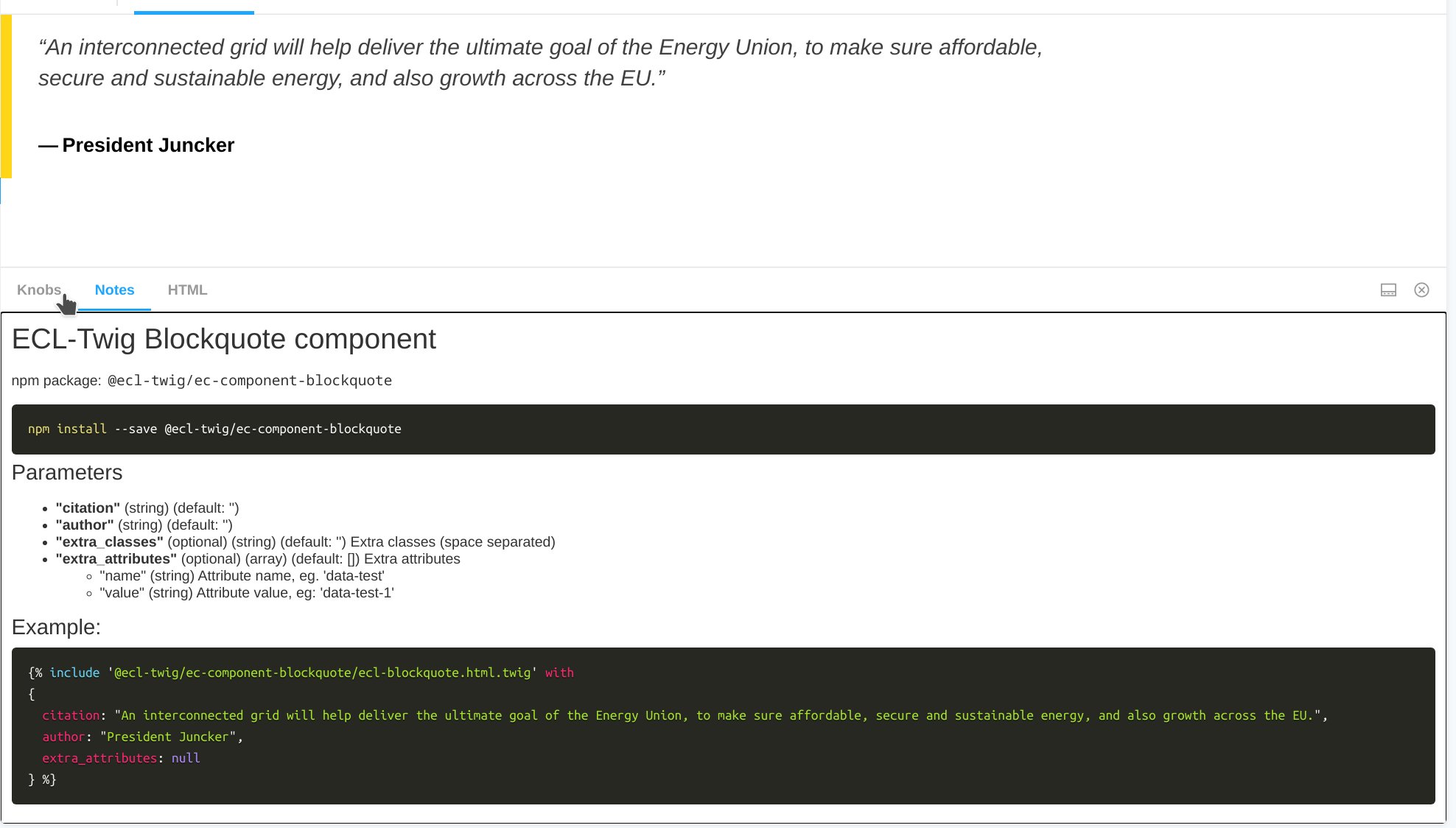
The components released by ECL-Twig are node packages containing at least one .html.twig file (the component templates) and a README.md file with the documentation of the data structure supported by the component and an example of an include code for the template.
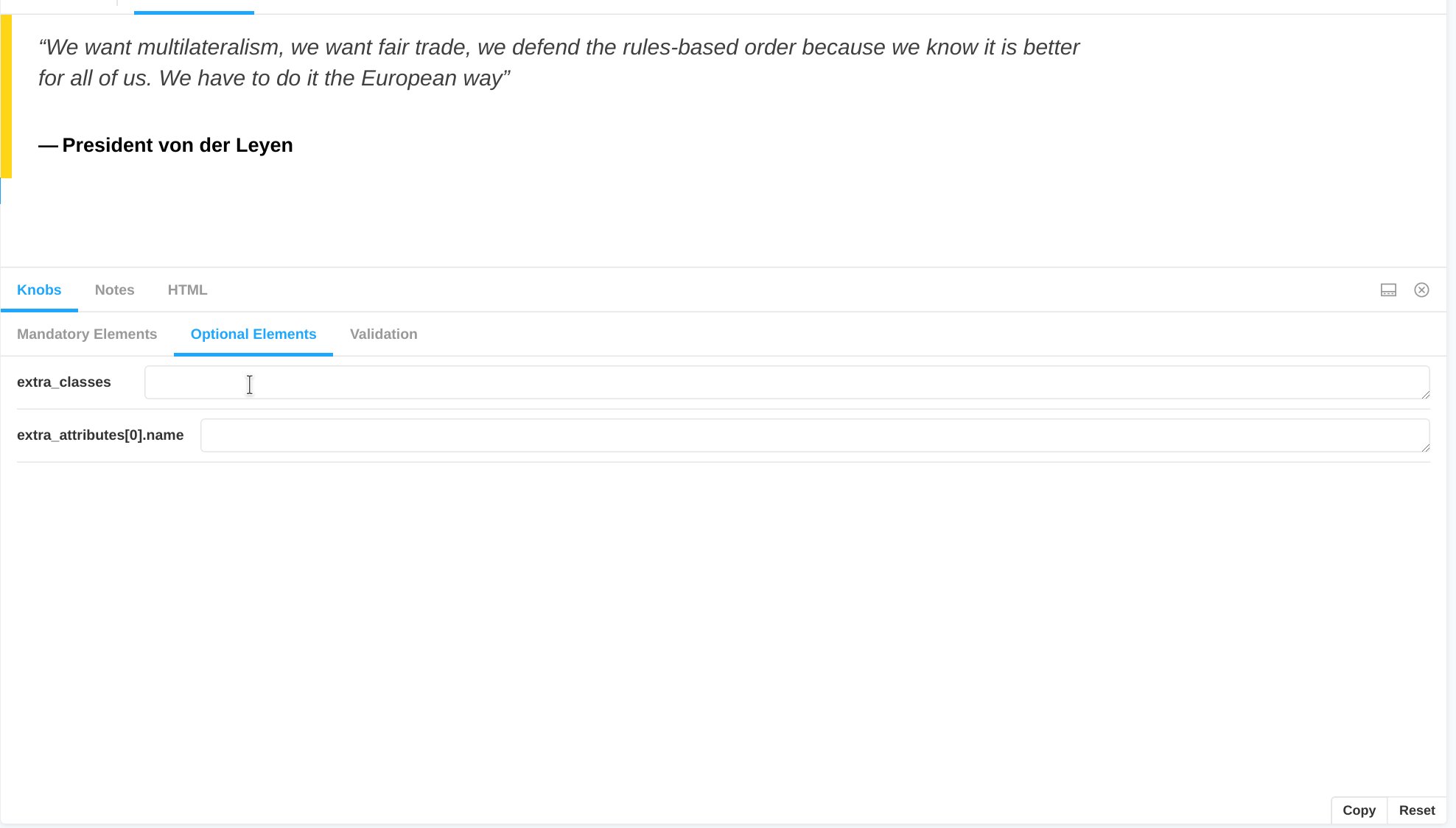
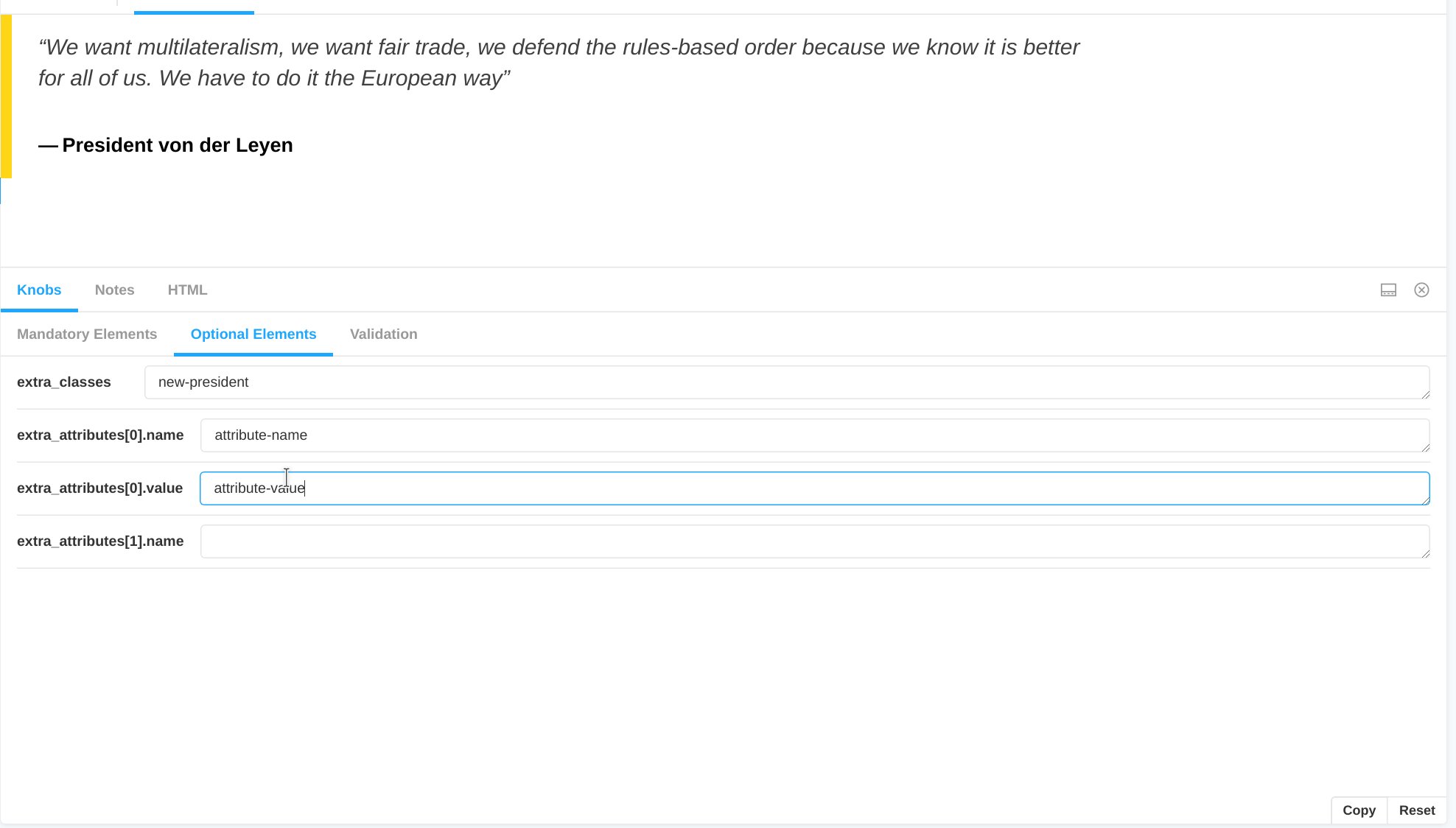
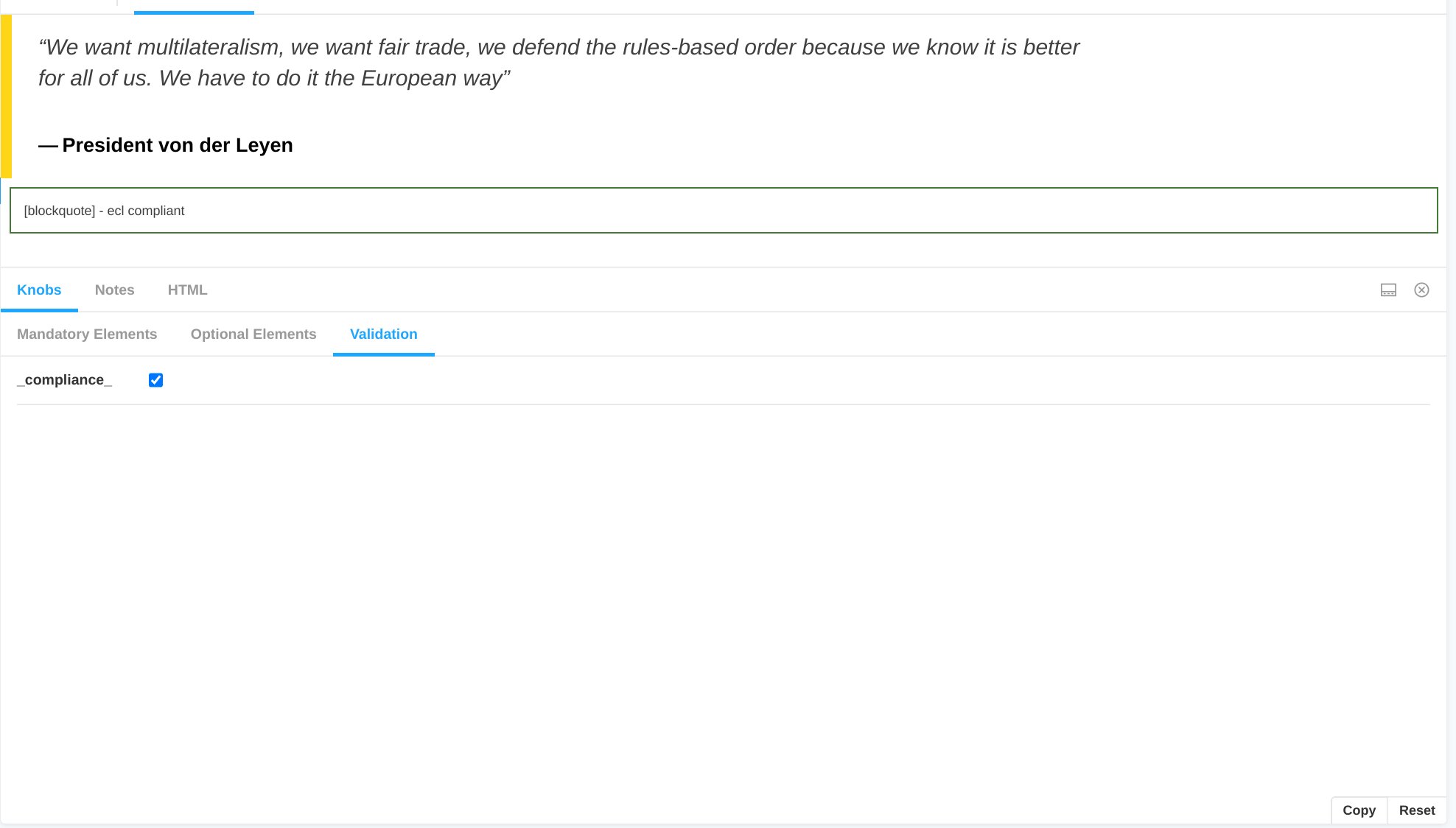
The ECL-Twig JS website can be used to customize a component through "knobs". (interactive fields) Such tweaks are reflected in the twig include code example visible in the notes tab. The website is also presenting a demo of the ECL compliance tool available in the library, in the validation tab.
Documentation
Read the technical documentation on GitHub.
Quick start
The components provided by the ECL-Twig library are available on npm.
- fetch the templates with npm or yarn, e.g.
npm install @ecl-twig/ec-componentsoryarn add @ecl/ecl-twig/ec-components - include the templates in your application, you will need a
twig loadercapable of identifying the templates using their namespaceecl-twig, use the available documentation together with the include code example provided in theREADME.mdfile of each component.
Need help?
Please contact COMM Europa Management for support on using this resource for a European Commission or a European Union website.