dynamic / silverstripe-elemental-countdown
Display a countdown to a specific date and time
Fund package maintenance!
dynamic
Installs: 16 756
Dependents: 1
Suggesters: 0
Security: 0
Stars: 0
Watchers: 6
Forks: 7
Open Issues: 1
Type:silverstripe-vendormodule
pkg:composer/dynamic/silverstripe-elemental-countdown
Requires
Requires (Dev)
This package is auto-updated.
Last update: 2026-01-11 20:17:31 UTC
README
Displays a countdown to a specific date and time.
Requirements
- silverstripe/recipe-cms: ^4@dev
- dnadesign/silverstripe-elemental: ^4@dev
Installation
composer require dynamic/silverstripe-elemental-countdown
Usage
Elemental Countdown Block will add the following Element to your site:
- Countdown (to a date/time specified in the cms)
Template Notes
When overriding the templates/Dynamic/Elements/CountDown/Elements/ElementCountDown.ss file in your own theme, be sure to include the following in your .countdown element:
data-end="$End $Timezone"data-elapse="$Elapse"
example: <div class="countdown" data-end="$End $Timezone" data-elapse="$Elapse" ></div>
The above is used in the initialization of the countdown plugin.
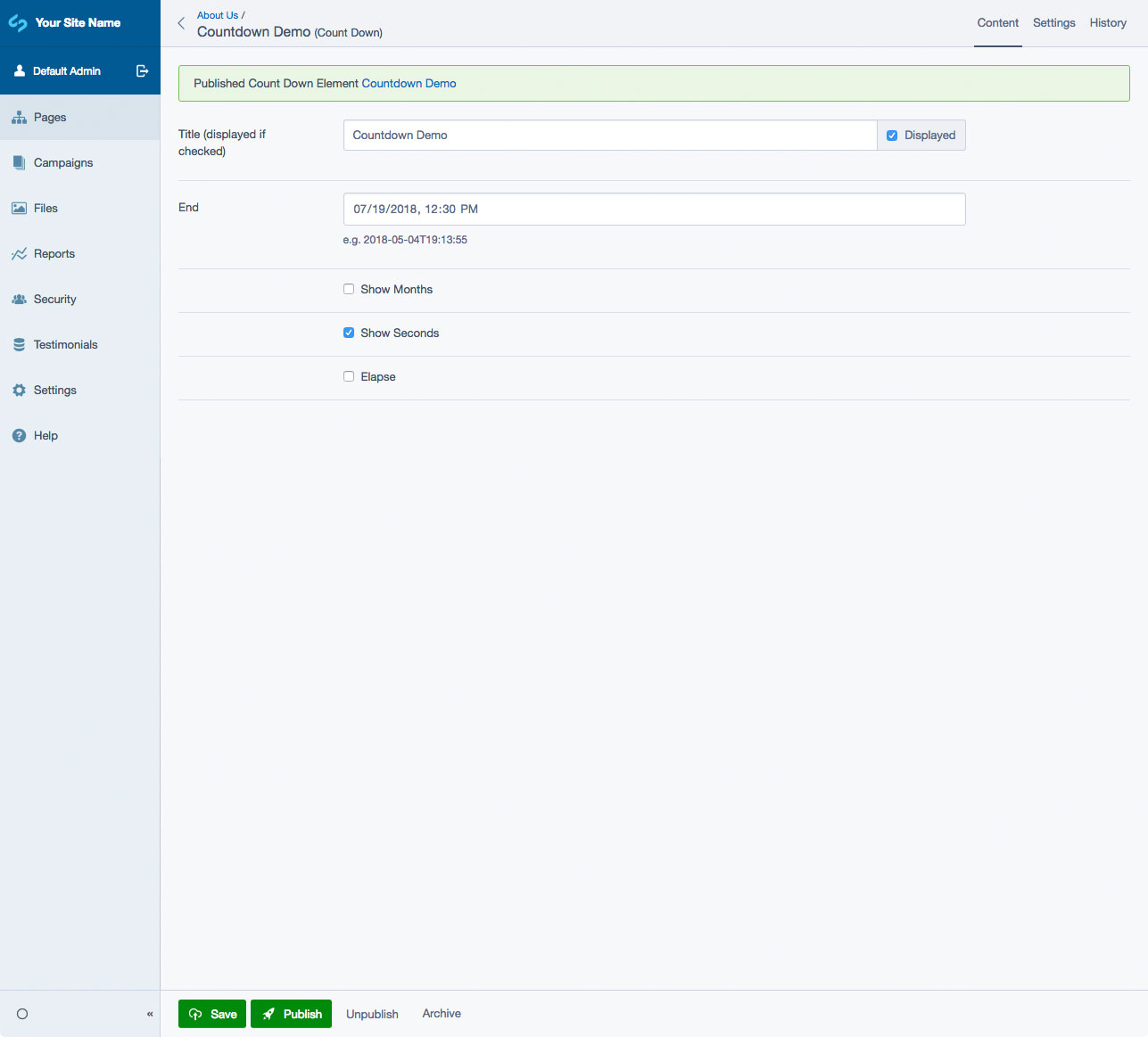
Screen Shots
Front End sample of a Countdown Element
CMS - Countdown Element Main Tab
Getting more elements
See Elemental modules by Dynamic