donatj / ticker-graph
Simple JavaScript Ticker Graph using the Quorum JS Installer
Fund package maintenance!
www.paypal.me/donatj/15
Ko Fi
donatj
Installs: 62 469
Dependents: 0
Suggesters: 0
Security: 0
Stars: 3
Watchers: 1
Forks: 2
Open Issues: 3
Language:TypeScript
Type:quorum-js
pkg:composer/donatj/ticker-graph
Requires
- quorum/installer: 1.*
This package is auto-updated.
Last update: 2026-01-01 11:01:03 UTC
README
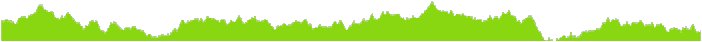
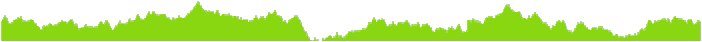
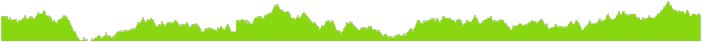
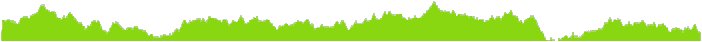
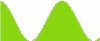
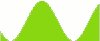
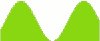
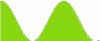
Simple JavaScript Real Time "Ticker Graph"
Requires no external libraries. It is require-able with RequireJS but RequireJS is by no means required.
Dead simple, should work in any browser that supports the <canvas> tag.
Here are some more examples.
Features
- Auto Scales to min and max values.
- Color set-able per column via callback.
Dead Simple Example
To output a simple sine wave like so: 
<script src="src/TickerGraph.js"></script> <canvas id="cv" width="100" height="40"></canvas> <script> var t = new TickerGraph( document.getElementById("cv") ); var i = 0; setInterval(function(){ t.push( Math.sin(i++ / 10) ); }, 20); </script>