dillingham / nova-button
Nova button package
Installs: 1 467 828
Dependents: 1
Suggesters: 0
Security: 0
Stars: 265
Watchers: 5
Forks: 32
Open Issues: 34
pkg:composer/dillingham/nova-button
- dev-master
- 1.0.11
- 1.0.10
- 1.0.9
- 1.0.8
- 1.0.7
- 1.0.6
- 1.0.5
- 1.0.4
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0
- 0.0.4
- 0.0.3
- v0.0.2
- v0.0.1
- dev-dependabot/npm_and_yarn/json5-1.0.2
- dev-dependabot/npm_and_yarn/express-4.18.2
- dev-dependabot/npm_and_yarn/qs-and-express-6.11.0
- dev-dependabot/npm_and_yarn/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/loader-utils-1.4.2
- dev-dependabot/npm_and_yarn/eventsource-1.1.1
- dev-dependabot/npm_and_yarn/async-2.6.4
- dev-dependabot/npm_and_yarn/minimist-1.2.6
- dev-dependabot/npm_and_yarn/url-parse-1.5.10
- dev-dependabot/npm_and_yarn/follow-redirects-1.14.8
- dev-dependabot/npm_and_yarn/path-parse-1.0.7
- dev-dependabot/npm_and_yarn/ws-6.2.2
- dev-dependabot/npm_and_yarn/dns-packet-1.3.4
- dev-dependabot/npm_and_yarn/browserslist-4.16.6
This package is auto-updated.
Last update: 2026-01-20 09:54:02 UTC
README
Thanks for everyone who used this package and contributed.
I haven't used Nova in many years so I'm unable to maintain this.
I'm so glad to see active forks though!
Nova package for rendering buttons on index, detail and lens views.
Use buttons to trigger backend events, navigate nova routes or visit links.
Installation
composer require dillingham/nova-button
Usage
use NovaButton\Button;
public function fields(Request $request) { return [ ID::make('ID', 'id')->sortable(), Text::make('Name', 'name'), Button::make('Notify'), ]; }
Quick links: Button Styles | Event text / style | Navigation | CSS classes | Lens example
Backend events
By default, clicking the button will trigger a backend event via ajax.
Default event: NovaButton\Events\ButtonClick
The event will receive the resource model it was triggered from & the key
$event->resource=model$event->key="notify"
Adding a custom key
Button::make('Notify', 'notify-some-user')
Adding a custom event
Button::make('Notify')->event('App\Events\NotifyRequested')
You register listeners in your EventServiceProvider
Nova Routes
You can also choose to navigate any of the Nova routes
Button::make('Text')->route('vuejs-route-name', ['id' => 1]) Button::make('Text')->index('App\Nova\User') Button::make('Text')->detail('App\Nova\User', $this->user_id) Button::make('Text')->create('App\Nova\User') Button::make('Text')->edit('App\Nova\User', $this->user_id) Button::make('Text')->lens('App\Nova\User', 'users-without-confirmation')
You can also enable a resource's filters
Button::make('Text')->index('App\Nova\Order')->withFilters([ 'App\Nova\Filters\UserOrders' => $this->user_id, 'App\Nova\Filters\OrderStatus' => 'active', ])
Links
Button::make('Text')->link('https://nova.laravel.com') Button::make('Text')->link('https://nova.laravel.com', '_self')
Visiblity
You will likely want to show or hide buttons depending on model values
Button::make('Activate')->visible($this->is_active == false), Button::make('Deactivate')->visible($this->is_active == true),
Also field authorization via canSee() & showing / hiding fields hideFromIndex(), etc
Reload
After events are triggered, reload the page.
Button::make('Notify')->reload()
If you click many buttons, reloading will wait for all buttons to finish.
If an error occurs, it will not reload the page.
Confirm
You can require a confirmation for descructive actions
Button::make('Cancel Account')->confirm('Are you sure?'), Button::make('Cancel Account')->confirm('title', 'content'),
Button state
When using events, you want visual feedback for the end user.
This is especially useful for long running listeners.
Button::make('Remind User')->loadingText('Sending..')->successText('Sent!')
| Event | Text | Style |
|---|---|---|
| loading | loadingText('Loading..') |
loadingStyle('grey-outline') |
| success | successText('Done!') |
successStyle('success') |
| error | errorText('Failed') |
errorStyle('danger') |
Defaults defined in the nova-button config. Add methods when you want to change for specific resources
Button styles
This package makes use of tailwind-css classes / default: link
Button::make('Confirm')->style('primary')
| Fill | Outline | Link |
|---|---|---|
| primary | primary-outline | primary-link |
| success | success-outline | success-link |
| danger | danger-outline | danger-link |
| warning | warning-outline | warning-link |
| info | info-outline | info-link |
| grey | grey-outline | grey-link |
Each key adds classes from the nova-button config
'primary' => 'btn btn-default btn-primary'
Style config
Publish the nova-button config to add / edit available styles & defaults
php artisan vendor:publish --tag=nova-button -- force
Button classes
You can also add classes manually
Button::make('Refund')->classes('some-class')
Also able to style the following css classes
.nova-button .nova-button-{resource-name} .nova-button-success .nova-button-error .nova-button-loading
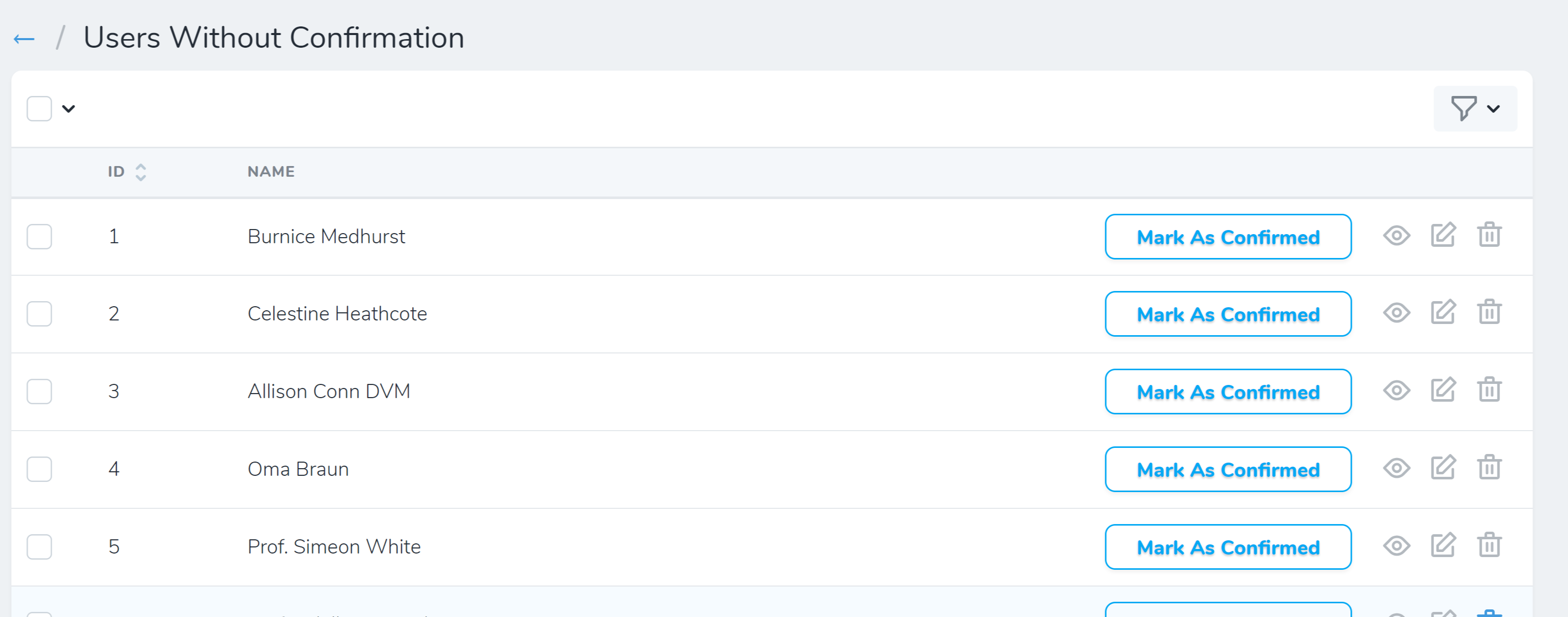
Example
Use lenses with buttons for a very focused user experience
<?php namespace App\Nova\Lenses; class UsersWithoutConfirmation extends Lens { public static function query(LensRequest $request, $query) { return $query ->select(['users.id', 'users.name']) ->whereNull('email_verified_at'); } public function fields(Request $request) { return [ ID::make('ID', 'id'), Text::make('Name', 'name'), Button::make('Mark As Confirmed'), ]; } }
Register a listener for \NovaButton\Events\ButtonClick in your EventServiceProvider
<?php namespace App\Listeners; class ConfirmUser { public function handle($event) { if ($event->key == 'mark-as-confirmed') { $event->resource->email_verified_at = now(); $event->resource->save(); } } }
No key check required when you register an event for this listener
Button::make('Confirm')->event('App\Events\ConfirmClick')
Telescope inspection
Author
Hi 👋, Im Brian Dillingham, creator of this Nova package and others
Hope you find it useful. Feel free to reach out with feedback.
Follow me on twitter: @sir_brian_d