craftcms / webhooks
Post webhooks when events are triggered in Craft CMS.
Installs: 133 415
Dependents: 1
Suggesters: 0
Security: 0
Stars: 83
Watchers: 3
Forks: 12
Open Issues: 16
Type:craft-plugin
pkg:composer/craftcms/webhooks
Requires
- php: ^8.0.2
- craftcms/cms: ^4.0.0-RC2|^5.0.0-beta.1
Requires (Dev)
- craftcms/ecs: dev-main
- craftcms/phpstan: dev-main
- craftcms/rector: dev-main
- 3.x-dev
- 3.1.1
- 3.1.0
- 3.0.5
- 3.0.4
- 3.0.3
- 3.0.2
- 3.0.1
- 3.0.0
- 3.0.0-beta.1
- v2.x-dev
- 2.4.2
- 2.4.1
- 2.4.0.1
- 2.4.0
- 2.3.3
- 2.3.2
- 2.3.1
- 2.3.0
- 2.2.0
- 2.1.0
- 2.0.1
- 2.0.0
- 1.1.2
- 1.1.1
- 1.1.0
- 1.0.1
- 1.0.0
- dev-feature/archive-tables
- dev-feature/92-nested-element-filter
- dev-dependabot/composer/craftcms/cms-4.4.6.1
- dev-dependabot/composer/guzzlehttp/psr7-2.5.0
This package is auto-updated.
Last update: 2026-01-07 13:52:19 UTC
README
Webhooks for Craft CMS
This plugin adds the ability to manage “webhooks” in Craft CMS, which will send GET or POST requests when certain events occur.
It can be used to integrate your Craft project with task automation tools like Zapier or Netlify build hooks.
Requirements
This plugin requires Craft CMS 4.0.0+ or 5.0.0+.
Installation
You can install this plugin from the Plugin Store or with Composer.
From the Plugin Store
Go to the Plugin Store in your project’s Control Panel and search for “Webhooks”. Then press Install in its modal window.
With Composer
Open your terminal and run the following commands:
# go to the project directory cd /path/to/my-project.test # tell Composer to load the plugin composer require craftcms/webhooks # tell Craft to install the plugin ./craft install/plugin webhooks
Configuration
To configure Webhooks, go to Settings → Webhooks, or create a config/webhooks.php file, which returns an array.
<?php return [ 'disableAllWebhooks' => false, 'maxDepth' => 10, 'maxAttempts' => 3, 'initialDelay' => null, 'retryDelay' => 120, 'purgeDuration' => 604800, // 7 days ];
The array can define the following keys:
disableAllWebhooks– Whether all webhooks should be disabled.maxDepth– The maximum depth that the plugin should go into objects/arrays when converting them to arrays for event payloads. (Default is5.)maxAttempts– The maximum number of attempts each webhook should have before giving up, if the requests are coming back with non 2xx responses. (Default is1.)initialDelay– The delay (in seconds) that initial webhook request attempts should have.retryDelay– The delay (in seconds) between webhook attempts. (Default is60.)purgeDuration– The time (in seconds) that request history should be saved in the database before being deletable via garbage collection.
Managing Webhooks
To manage your webhooks, go to Settings → Webhooks in your project’s Control Panel.
Webhook Groups
Webhooks can optionally be organized into groups. You can create a new group by clicking the “New group” button in the sidebar.
If a group is deleted, any webhooks in it will become ungrouped. (They will not be deleted along with the group.)
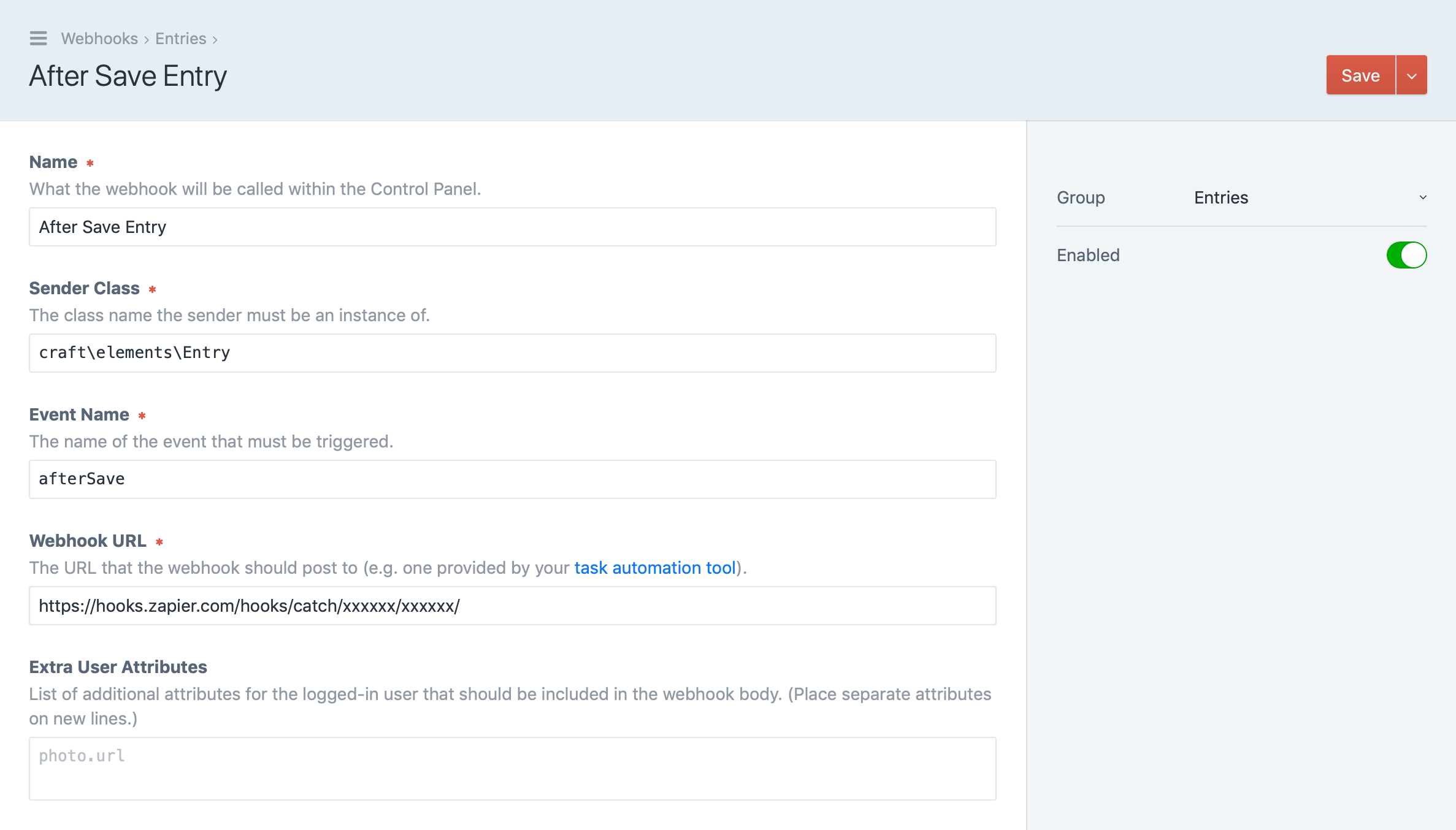
Creating Webhooks
To create a new webhook, click the “New webhook” button.
Webhooks listen to events triggered by system classes. So you must determine the name of the class that will be triggering the event (the “Sender Class”), as well as the event name (either an EVENT_* constant name, or its value).
The Sender Class can be a subclass of the class that triggers the event. For example, all elements fire an afterSave event after they’ve been saved, courtesy of their base class, craft\base\Element. However if you’re only interested in sending a webhook when an entry gets saved, you can set the Sender Class to craft\elements\Entry.
Webhook URLs can be set to an environment variable ($VARIABLE_NAME) or Twig code. If you set it to Twig code, you can reference the triggered event via an event variable.
See Integrating with Task Automation Tools for examples on how to get a Webhook URL from various task automation tools.
Webhooks can either send a GET request, or a POST request with a JSON body containing the following keys:
time– an ISO-8601-formatted timestamp of the exact moment the event was triggered. (Webhooks are sent via the queue so there will be a slight delay between the time the event was triggered and the webhook was sent.)user– an object representing the logged-in user at the time the event was triggered.name– the name of the event.senderClass– the class name of the event sender.sender– an object representing the event sender.eventClass– the class name of the event.event– an object with keys representing any event class properties that aren’t declared by yii\base\Event. (For example, if a craft\events\ElementEvent is triggered, this will contain element and isNew keys.)
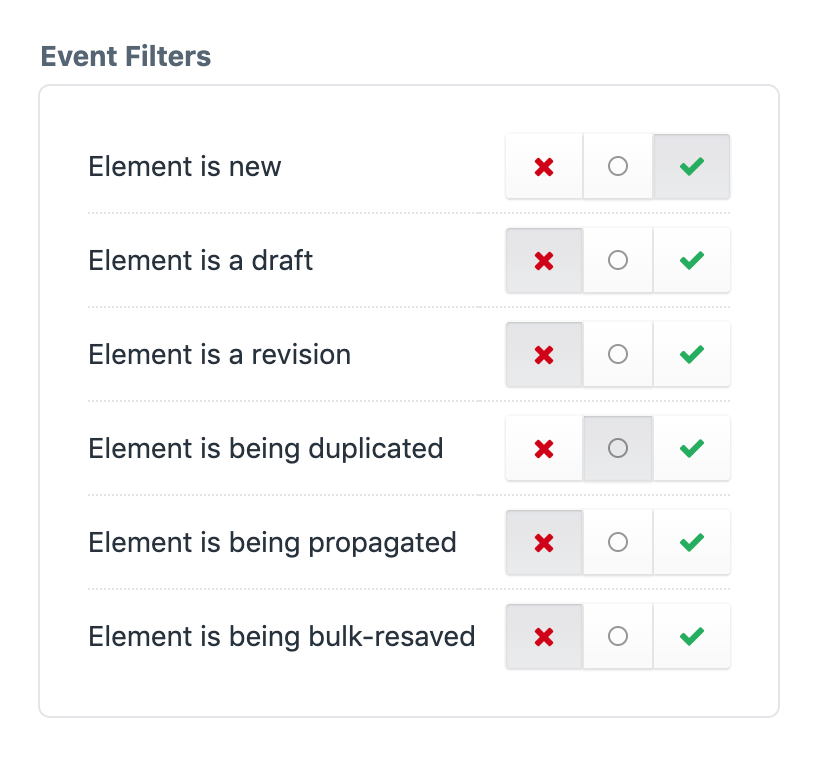
Filtering Events
Some events can have filters applied to them, which prevent webhooks from being executed under certain conditions.
Ignored filters (○) will not have any impact. Positive filters (✓) will be required for a webhook to execute, and a negative filter (×) will prevent it.
Only element class events and certain craft\services\Elements events have any filters out of the box, but modules and plugins can register additional filters using the craft\webhooks\Plugin::EVENT_REGISTER_FILTER_TYPES event.
use yii\base\Event; use craft\webhooks\Plugin as Webhooks; use craft\events\RegisterComponentTypesEvent; Event::on( Webhooks::class, Webhooks::EVENT_REGISTER_FILTER_TYPES, function(RegisterComponentTypesEvent $event) { $event->types[] = ArticleFilter::class; } );
Filter type classes must implement craft\webhooks\filters\FilterInterface:
use craft\webhooks\filters\FilterInterface; use craft\elements\Entry; use yii\base\Event; class ArticleFilter implements FilterInterface { public static function displayName(): string { return 'Entry has an “Article” type'; } public static function show(string $class, string $event): bool { // Only show this filter if the Sender Class is set to 'craft\elements\Entry' return $class === Entry::class; } public static function check(Event $event, bool $value): bool { // Filter based on whether the entry's type is 'article': /** @var Entry $entry */ $entry = $event->sender; return ($entry->type->handle === 'article') === $value; } }
Debouncing Webhooks
You can prevent multiple similar webhooks from being sent by setting a “Debounce Key Format” on your webhook. This is a Twig template that defines a “debounce key” for the webhook. If two webhooks generate the same debounce key, only the second one will actually be sent.
An event variable will be available to it that references the event that was triggered.
For example, if your webhook is for an entry (craft\elements\Entry), then you could set the Debounce Key Format to {{ event.sender.id }} to prevent multiple webhook requests from being queued up at the same time.
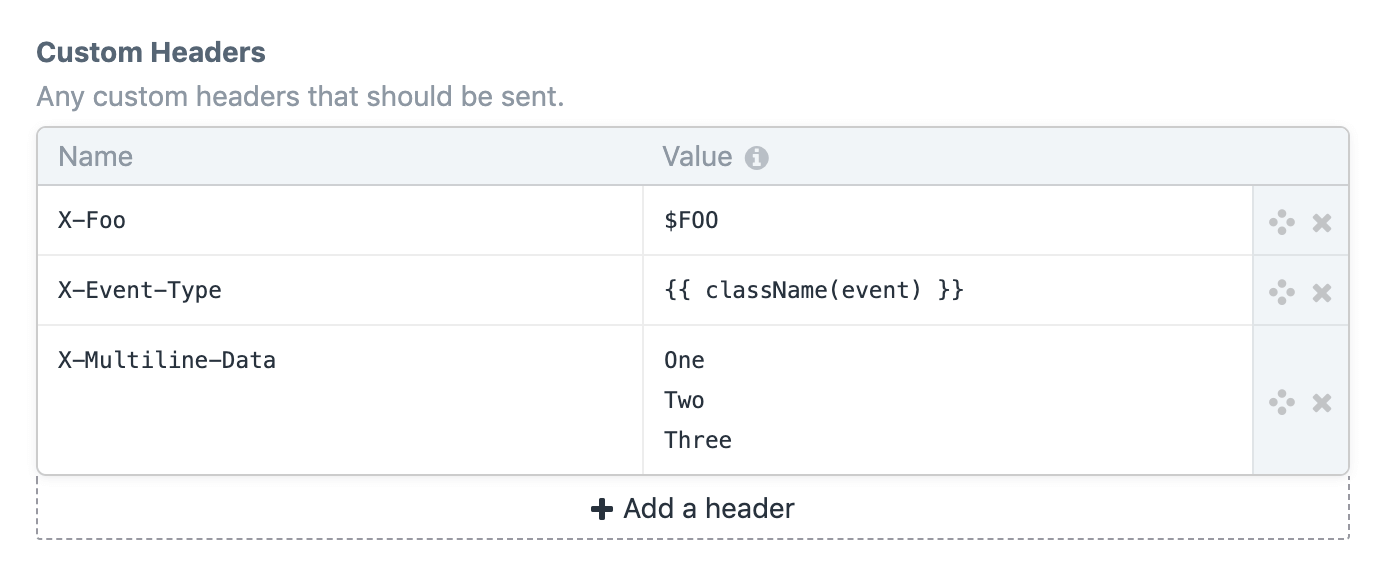
Sending Custom Headers
You can send custom headers along with webhook requests using the Custom Headers setting.
Header values can be set to an environment variable using the $VARIABLE_NAME syntax, or a Twig template.
An event variable will be available to the Twig template, set to the event that triggered the webhook.
You can have multiple headers that have the same name, and if a header value takes up multiple lines (after any empty lines have been discarded), each line will be sent as its own header, all using the same header name.
Sending More Data
If you need more data than what’s in the default POST request payload, you can fill in the “Extra User Attributes”, “Extra Sender Attributes”, and “Extra Event Attributes” fields.
The attributes listed here (separated by newlines) will be passed to the $extraFields argument of the user/sender/event-property’s toArray() method (if it has one).
For “Extra Event Attributes”, each attribute should be prefixed with the name of the property and a dot (e.g. element.author will include the author attribute of an $element property).
Sending Custom Payloads
You can completely customize the webhook payload by ticking the “Send a custom payload” checkbox. That will reveal the “Payload Template” field, where you can enter the desired body contents.
That field supports Twig, so you can make this dynamic. An event variable will be available to it that references the event that was triggered.
{% set entry = event.sender %}
{{
{
time: now|atom,
user: currentUser.username ?? null,
name: event.name,
entry: {
class: className(entry),
id: entry.id,
title: entry.title,
slug: entry.slug,
isNew: event.isNew
}
}|json_encode|raw
}}
If the output is valid JSON, then webhook requests will be sent with an application/json content type.
Toggling Webhooks
Webhooks can be enabled or disabled from both the Webhooks index page and within their Edit Webhook pages.
Only enabled webhooks will send webhook requests when their corresponding events are triggered.
You can disable all webhooks by setting disableAllWebhooks to true in your config/webhooks.php file.
return [ 'disableAllWebhooks' => true, // ... ];
Integrating with Task Automation Tools
Netlify
To trigger a Netlify build using Webhooks, follow these steps:
- Within your Netlify dashboard, go to Settings → Build & deploy → Continuous deployment → Build hooks.
- Select Add build hook.
- Fill out the build hook settings and save it.
- Copy the build hook URL.
- Within your Craft control panel, go to Webhooks → New webhook.
- Paste the build hook URL into the Webhook URL field, fill out the remaining settings, and save the webhook.
Zapier
To integrate Webhooks with Zapier, follow these steps:
- Within your Zapier dashboard, click Make a Zap!.
- Select Webhooks under Built-in Apps.
- Select Catch Hook and click Save + Continue.
- Click Continue without entering anything in the Pick off a Child Key field.
- Copy the webhook URL.
- Within your Craft control panel, go to to Webhooks → New webhook.
- Paste the webhook URL into the Webhook URL field, fill out the remaining settings, and save the webhook.
- Perform an action in Craft that will trigger your webhook.
- Back in Zapier, click the Ok, I did this button.
- Ensure that Zapier pulled in the webhook, and click Continue.
- Finish setting up the zap and make sure it’s enabled.
IFTTT
To integrate Webhooks with IFTTT, follow these steps:
- Within your My Applets page in IFTTT, click New Applet.
- Click on +this.
- Search for “webhooks” and select Webhooks below.
- Click Connect.
- Click on the Receive a web request box.
- Give your trigger an event name based on your Craft webhook name, but in
snake_case. - Finish setting up the applet.
- Go to your Webhooks page on IFTTT, and click the Documentation link.
- Type the event name you entered in step 6 into the
{event}text box. - Copy the URL beginning with
https://maker.ifttt.com/trigger/. - Within your Craft control panel, go to to Webhooks → New webhook.
- Paste the webhook URL into the Webhook URL field, fill out the remaining settings, and save the webhook.
Note: Unfortunately IFTTT’s webhooks API is pretty limited, so no webhook data will be available to your applet action.