contributte / webpack-skeleton
Webpack 4 project skeleton based on Nette Framework (@nette) and Contributte (@contributte) libraries by @f3l1x.
Fund package maintenance!
f3l1x
contributte.org/partners.html
Installs: 163
Dependents: 0
Suggesters: 0
Security: 0
Stars: 43
Watchers: 3
Forks: 8
Open Issues: 7
Language:JavaScript
Type:project
pkg:composer/contributte/webpack-skeleton
Requires
- php: >=8.1
- contributte/nella: ^0.2.0
Requires (Dev)
- contributte/dev: ^0.5
- contributte/phpstan: ^0.1
- contributte/qa: ^0.3
- contributte/tester: ^0.2
- dev-master
- dev-dependabot/npm_and_yarn/express-4.19.2
- dev-dependabot/npm_and_yarn/webpack-dev-middleware-5.3.4
- dev-dependabot/npm_and_yarn/follow-redirects-1.15.6
- dev-dependabot/npm_and_yarn/ip-2.0.1
- dev-dependabot/composer/contributte/tester-0.3.0
- dev-dependabot/npm_and_yarn/axios-1.6.0
- dev-dependabot/npm_and_yarn/babel/traverse-7.23.2
This package is auto-updated.
Last update: 2026-01-29 01:22:44 UTC
README
Website 🚀 contributte.org | Contact 👨🏻💻 f3l1x.io | Twitter 🐦 @contributte
Goal
Main goal is to provide webpack starter-kit project for Nette developers.
Demo
https://examples.contributte.org/webpack-skeleton/
Installation
You will need PHP 8.1+ and Composer.
Create project using composer.
composer create-project -s dev contributte/webpack-skeleton acme
Install Composer dependencies: composer install or make install
Install NPM dependencies: npm install or make install
Now you have application installed. It's time to run it.
Startup
Backend
The easiest way is to use php built-in web server.
php -S 0.0.0.0:8000 -t www
Or via make dev.
Then visit http://localhost:8000 in your browser.
Frontend
If you want to compile assets, call npm run start.
If you need watcher, call npm run watch, it will watch your codebase and rebuild assets.
If you want build for production, call npm run build.
If you want start webpack development server with HRM, call npm run dev, open http://localhost:8080 in your browser.
Or via make webpack.
Features
- 👍 Nette 3+
- 👍 Webpack 5+
- 🎉 extracting JS to single bundle
- 🎉 extracting CSS to single file
- 🎉 more bundles (front/admin/vendor)
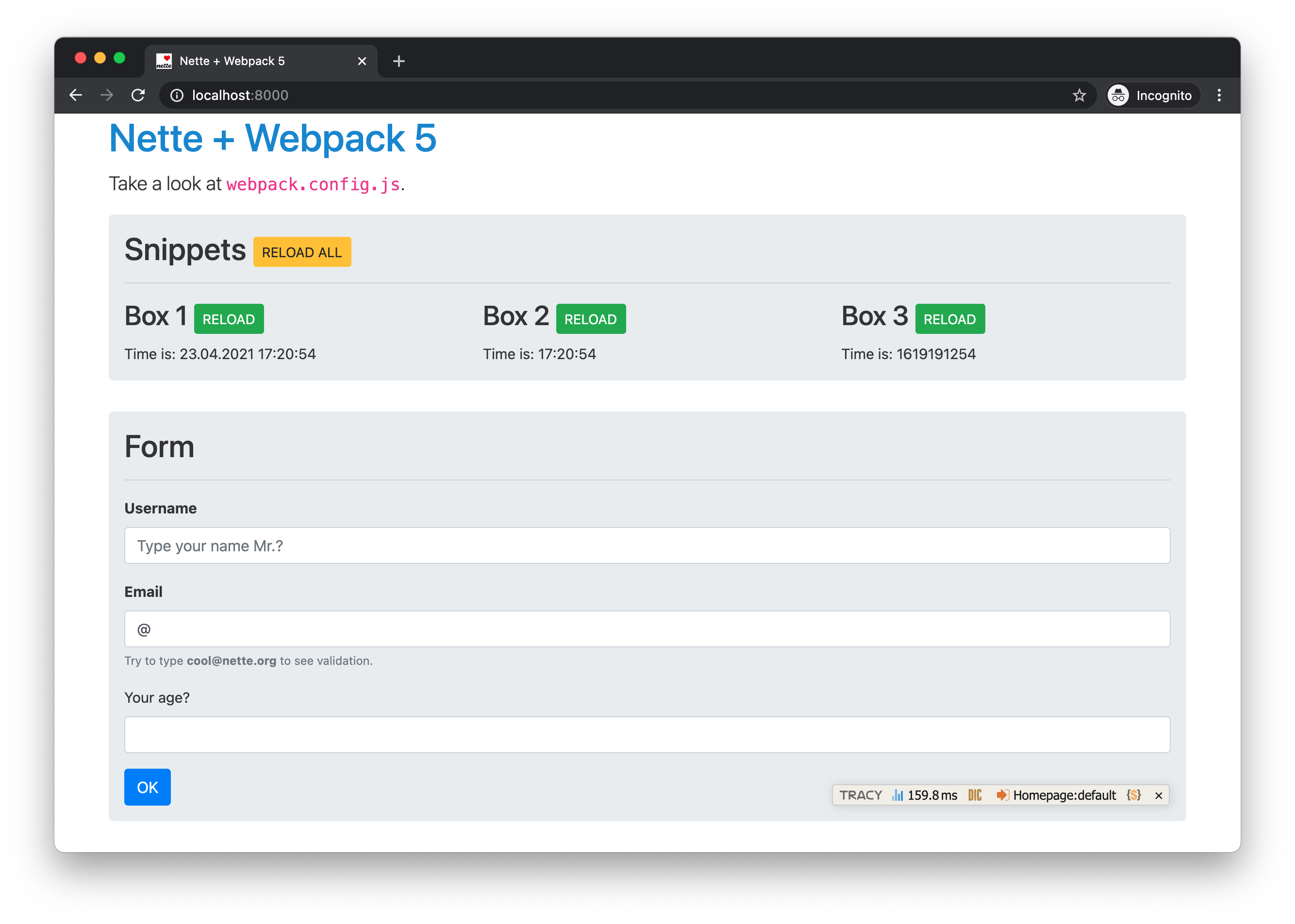
- 👍 Snippets
- 🎉 few snippets
- 👍 Nette Form
- 🎉 AJAX submitting
- 🎉 form builder
- empty value on control (
@in email) - validation rules (filled + email)
- simple filter (transform email to lowercase)
- onValidate / onSubmit / onSuccess
- empty value on control (
- 🎉 manual rendering
- success snippet / error snippet
- required class on form-group
- description on control
Screenshots
Development
See how to contribute to this package.
This package is currently maintaining by these authors.
Consider to support contributte development team. Also thank you for using this project.