cecil / theme-docs
Cecil theme Docs
Fund package maintenance!
ArnaudLigny
Open Collective
Installs: 1 391
Dependents: 1
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 1
Language:Twig
Type:cecil-theme
pkg:composer/cecil/theme-docs
Requires
- cecil/theme-installer: ^1.0||^2.0
- dev-main
- 2.42.6
- 2.42.5
- 2.42.4
- 2.42.3
- 2.42.2
- 2.42.1
- 2.42.0
- 2.41.5
- 2.41.4
- 2.41.3
- 2.41.2
- 2.41.1
- 2.41.0
- 2.40.4
- 2.40.3
- 2.40.2
- 2.40.1
- 2.40.0
- 2.39.1
- 2.39.0
- 2.38.0
- 2.37.3
- 2.37.2
- 2.37.1
- 2.37.0
- 2.36.3
- 2.36.2
- 2.36.1
- 2.36.0
- 2.35.4
- 2.35.3
- 2.35.2
- 2.35.1
- 2.35.0
- 2.34.1
- 2.34.0
- 2.33.0
- 2.32.2
- 2.32.1
- 2.32.0
- 2.31.1
- 2.31.0
- 2.30.1
- 2.29.6
- 2.29.5
- 2.29.4
- 2.29.3
- 2.29.2
- 2.29.1
- 2.29.0
- 2.28.1
- 2.28.0
- 2.27.1
- 2.27.0
- 2.26.0
- 2.25.4
- 2.25.3
- 2.25.2
- 2.25.1
- 2.25.0
- 2.24.0
- 2.23.0
- 2.22.1
- 2.22.0
- 2.21.1
- 2.21.0
- 2.20.2
- 2.20.1
- 2.20.0
- 2.19.0
- 2.18.11
- 2.18.10
- 2.18.9
- 2.18.8
- 2.18.7
- 2.18.6
- 2.18.5
- 2.18.4
- 2.18.3
- 2.18.2
- 2.18.1
- 2.18.0
- 2.17.1
- 2.17.0
- 2.16.0
- 2.15.16
- 2.15.15
- 2.15.14
- 2.15.13
- 2.15.12
- 2.15.11
- 2.15.10
- 2.15.9
- 2.15.8
- 2.15.7
- 2.15.6
- 2.15.5
- 2.15.4
- 2.15.3
- 2.15.2
- 2.15.1
- 2.15.0
- 2.14.2
- 2.14.1
- 2.14.0
- 2.13.3
- 2.13.2
- 2.13.1
- 2.13.0
- 2.12.2
- 2.12.1
- 2.12.0
- 2.11.1
- 2.11.0
- 2.10.4
- 2.10.3
- 2.10.2
- 2.10.1
- 2.10.0
- 2.9.0
- 2.8.1
- 2.8.0
- 2.7.1
- 2.7.0
- 2.6.8
- 2.6.7
- 2.6.6
- 2.6.5
- 2.6.4
- 2.6.3
- 2.6.2
- 2.6.1
- 2.6.0
- 2.5.1
- 2.5.0
- 2.4.1
- 2.4.0
- 2.3.1
- 2.3.0
- 2.2.0
- 2.1.0
- 2.0.0
- 1.9.7
- 1.9.6
- 1.9.5
- 1.9.4
- 1.9.3
- 1.9.2
- 1.9.1
- 1.9.0
- 1.8.3
- 1.8.2
- 1.8.1
- 1.8.0
- 1.7.2
- 1.7.1
- 1.7.0
- 1.6.1
- 1.6.0
- 1.5.0
- 1.4.2
- 1.4.1
- 1.4.0
- 1.3.0
- 1.2.1
- 1.2.0
- 1.1.1
- 1.1.0
- 1.0.1
- 1.0.0
This package is auto-updated.
Last update: 2026-01-11 01:17:00 UTC
README
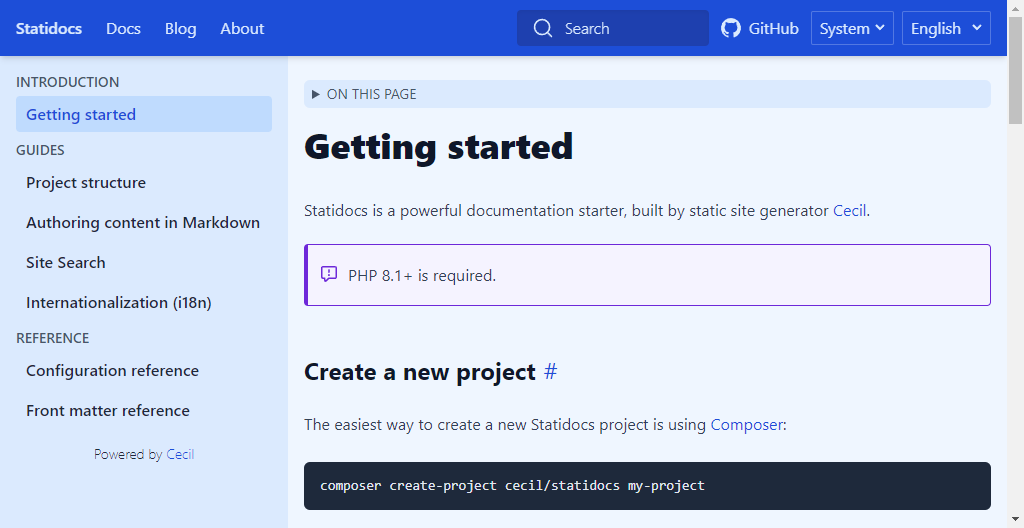
Documentation theme for Cecil, powered by Tailwind CSS and Algolia DocSearch.
Features
- Auto-generated navigation sidebar
- Algolia DocSearch integration
- Ready for content localization (l10n)
- Templates internationalization (i18n)
- Mobile friendly
- Dark theme
- Blog posts templates
Installation
composer require cecil/theme-docs
Or download the latest archive and uncompress its content in
themes/docs.
Usage
Add docs in the theme section of the config.yml:
theme: - docs
Configuration
sidebar: - <group> - <group> footer: Copyright © %author% github: repo: https://github.com/<org>/<repo> branch: <main|master> docsearch: enabled: true|false appId: <YOUR_APP_ID> indexName: <YOUR_INDEX_NAME> apiKey: <YOUR_SEARCH_API_KEY> debug: false|true
Development
Install deps
npm install
Rebuild CSS
npm run css:build
License
Docs theme is a free software distributed under the terms of the MIT license.