baraja-core / content-storm
A simple PHP library for rendering content with components.
Installs: 10
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 0
Open Issues: 0
pkg:composer/baraja-core/content-storm
Requires
- php: ^8.0
- ext-json: *
Requires (Dev)
- phpstan/extension-installer: ^1.1
- phpstan/phpstan: ^1.0
- phpstan/phpstan-deprecation-rules: ^1.0
- phpstan/phpstan-nette: ^1.0
- phpstan/phpstan-strict-rules: ^1.0
- roave/security-advisories: dev-master
- spaze/phpstan-disallowed-calls: ^2.0
- tracy/tracy: ^2.8
This package is auto-updated.
Last update: 2026-01-08 21:23:35 UTC
README
A simple PHP library for rendering content with components.
📦 Installation
It's best to use Composer for installation, and you can also find the package on Packagist and GitHub.
To install, simply use the command:
$ composer require baraja-core/content-storm
You can use the package manually by creating an instance of the internal classes, or register a DIC extension to link the services directly to the Nette Framework.
🗺️ Idea
Imagine article in database with content:
Hello, this is article about cats.
<!-- brj:heading -->
<h3>How to breed a cat?</h3>
<!-- /brj:heading -->
<!-- brj:paragraph -->
<p>The behavior of cats is very simple. It is important to have a <b>lot of meat</b>.</p>
<!-- /brj:paragraph -->
<!-- brj:code -->
Animal
| Mammal
| Cat
<!-- /brj:code -->
<!-- brj:my-component {"align":"center","textColor":"#737272","customFontSize":14} -->
This content will be passed to my own component.
The parameters (stored in json) that the component uses for advanced rendering are also passed.
<!-- /brj:my-component -->
In the basic usage, you can write content as plain HTML. In this case, the exact same content that you create is returned.
By adding a comment annotation (for example <!-- brj:heading -->), you can mark a part of a template as a component.
The component consists of a name (opening and closing tags must be the same), content and optional parameters.
🛠️ Definition
A component is defined as a part of a text file that begins (for example <!-- brj:heading -->) and ends (<!-- /brj:heading -->) with a comment annotation.
Common syntax is:
<!-- brj:my-component {"align":"center","textColor":"#737272"} -->
^ ^ ^
| | |
______ _____________ ______________
/ \ / \ / \
<!-- (prefix):(component-name) (json parameters) -->
Important parser rules:
- Components cannot be nested.
- The name in the start and end tags must be the same.
- Parameters are written as valid json, which can be embedded. Each parameter always has a key (string) and a value (mixed).
✅ Debugging
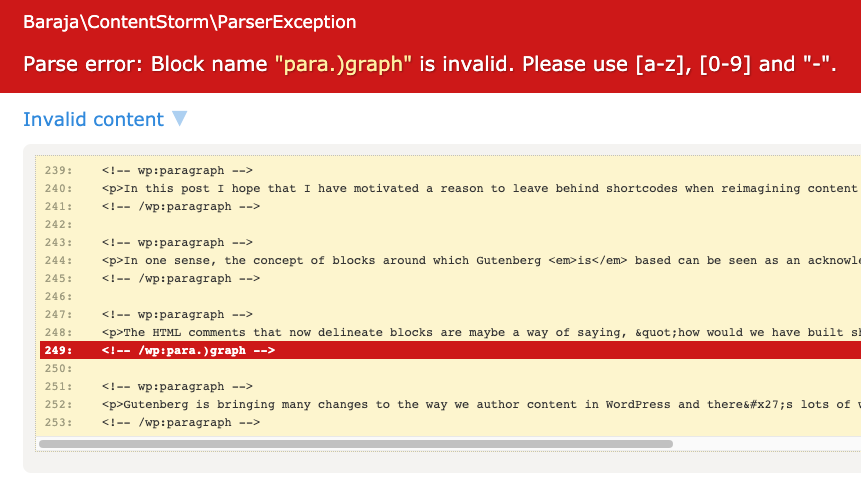
In case of an error, a ParseException is automatically thrown, which contains information about the passed input and the line number where the error occurred.
If your project supports Tracy, the error is drawn graphically directly in the passed text:
🌐 Compatibility
This package is fully compatible with the WordPress Post component system. This package adds many new features and benefits that you will quickly appreciate.
📄 License
baraja-core/content-storm is licensed under the MIT license. See the LICENSE file for more details.